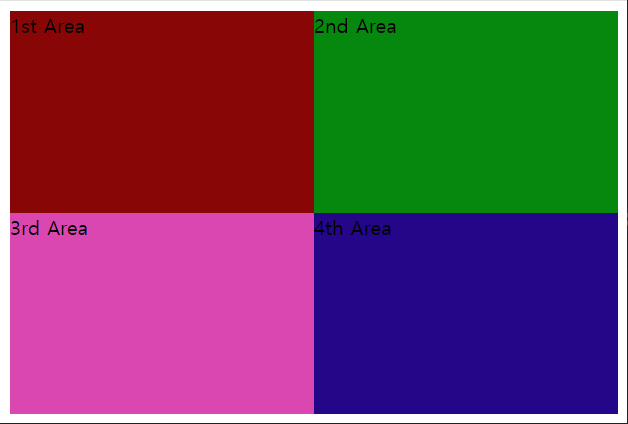
: 아래처럼 화면을 4등분하고 배경색을 넣는게 목표입니다.

1> body tag 안에 div 태그와 글을 입력합니다.
<html>
<head>
</head>
<body>
<div > 1st Area</div>
<div > 2nd Area</div>
<div > 3rd Area</div>
<div > 4th Area</div>
</body>
</html>
2> id 를 부여하고 배경색을 넣어 보겠습니다.
: style 에 id 이름앞에는 '#' 을 넣어주고 , div 태그 안에 id 속성에 이름을 넣어줍니다.
배경색은 background 속성을 넣어주면 됩니다.
<html>
<head>
<style>
#div1 {
background: #880606;
}
#div2 {
background: #06880f;
}
#div3 {
background: #db47b1;
}
#div4 {
background: #240688;
}
</style>
</head>
<body>
<div id="div1"> 1st Area</div>
<div id="div2"> 2nd Area</div>
<div id="div3"> 3rd Area</div>
<div id="div4"> 4th Area</div>
</body>
</html>

3> width, height 속성에 50% 를 넣어 1/4 영역을 채우게 하기
: head 태그 안 style 태그만 아래처럼 수정해 줍니다.
<style>
#div1 {
width: 50%;
height: 50%;
background: #880606;
}
#div2 {
width: 50%;
height: 50%;
background: #06880f;
}
#div3 {
width: 50%;
height: 50%;
background: #db47b1;
}
#div4 {
width: 50%;
height: 50%;
background: #240688;
}
</style>


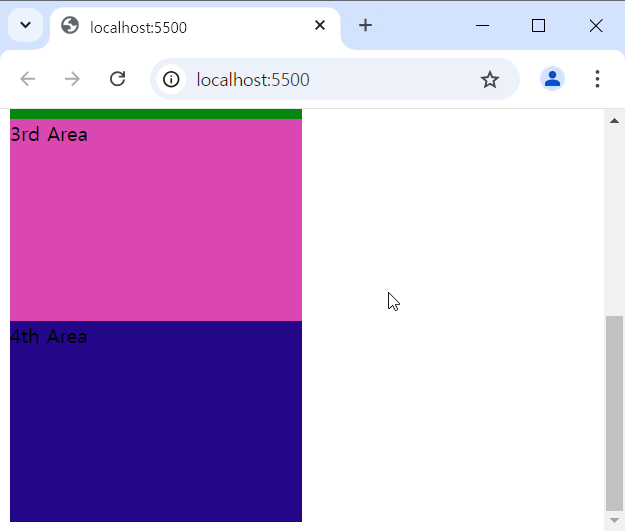
>> div1, div2 과 div3, div4 는 한줄에 나와야 하는데 개행이 되네요.
4> float 속성을 추가하고 div1, div3 에는 left 값을 div2, div4 에는 right 값을 넣어줍니다.
<style>
#div1 {
width: 50%;
height: 50%;
float:left;
background: #880606;
}
#div2 {
width: 50%;
height: 50%;
float:right;
background: #06880f;
}
#div3 {
width: 50%;
height: 50%;
float:left;
background: #db47b1;
}
#div4 {
width: 50%;
height: 50%;
float:right;
background: #240688;
}
</style>
결과는 첫화면이 나옵니다.

간단하게 화면을 4등분해서 색깔을 넣어 보았습니다.
반응형
'html' 카테고리의 다른 글
| [github][web][2] git 사용 로컬/리모트 동기화 하기 (0) | 2024.11.26 |
|---|---|
| [github][web][1] github 웹 페이지 만들기 (0) | 2024.11.25 |
