: github 가입후 무료 웹페이지를 만들어 보았습니다.
이번부터 시리즈로 html/css/javascript를 공부하면서 관련 내용을 올릴려고 합니다.
1> github 사이트 가입하기
> 아래 링크 접속후 가입또는 이미 가입되어 있다면 로그인 해 줍니다.
GitHub · Build and ship software on a single, collaborative platform
Join the world's most widely adopted, AI-powered developer platform where millions of developers, businesses, and the largest open source community build software that advances humanity.
github.com

>> 가입시 중요한 내용이 없으니 생략합니다.
2> 레퍼지토리 만들기
: 일단 github 에 로그인하고 레퍼지토리를 만들어 줍니다.

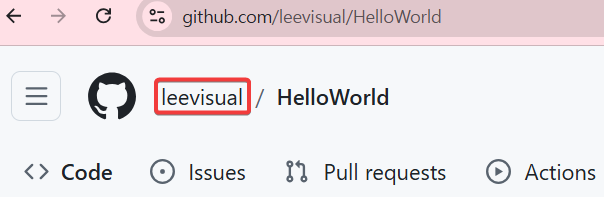
→ 위그림처럼 프로젝트로 들어가지 말고 ID 부분을 클릭해 줍니다.

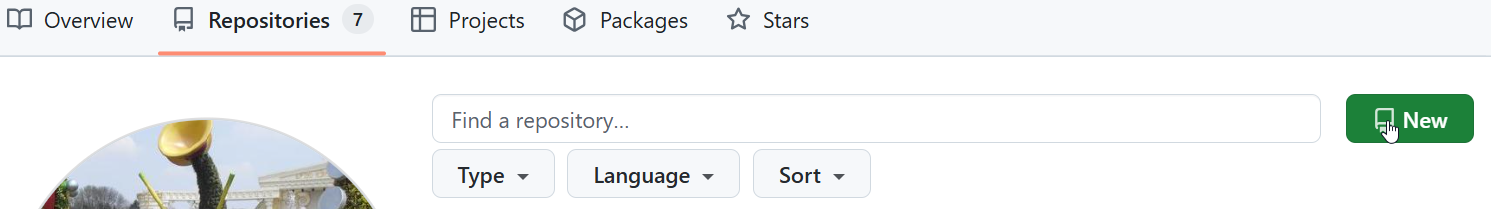
→ Repositories 탭 클릭

→ New 버튼 클릭

> 레퍼지토리 이름에 원하는 이름 넣고 .github.io 추가해 줍니다.

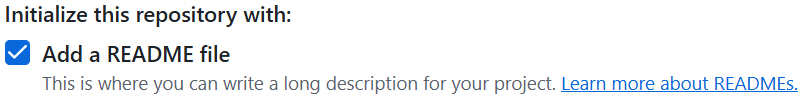
> Readme 파일 추가후 Create repository 눌러줍니다.

3> index.html 만들기
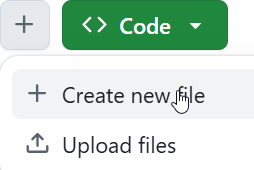
→ 아래처럼 + 화살표 클릭 > Craete new file 클릭 해주세요.


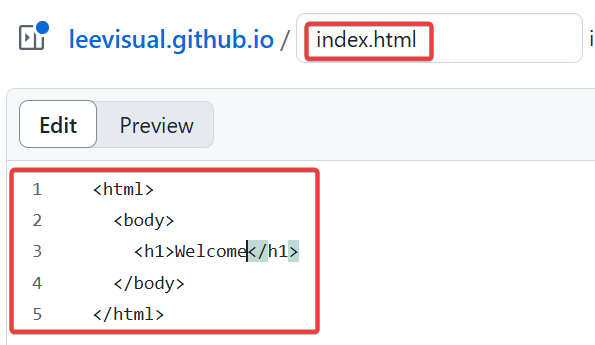
→ 아래의 붉은색 영역 작성 하기

→ 작성완료후 " Commit changes..." 버튼 클릭


4> 테스트
: 아래처럼 웹브라우저를 통해 접근을 해줍니다.

Welcome 메시지가 정상적으로 나오면 동작이 잘하는것입니다.
혹시 안되면 브라우저의 Reload 버튼도 한번 눌러봐주세요.
간단히 github에 웹페이지를 만들어 보았습니다.
추후 기능을 한가지씩 넣어보겠습니다.'
'html' 카테고리의 다른 글
| [github][web][3] 웹페이지 를 4등분 해서 배경색 설정하기 (0) | 2024.11.27 |
|---|---|
| [github][web][2] git 사용 로컬/리모트 동기화 하기 (0) | 2024.11.26 |
