: Visual Studio Code 툴의 NRF CONNECT extention 안에서
"Create a new application " 항목을 테스트해 봤습니다.
크게 프로젝트 만들기 , 빌드 , 플래시 로 나눠지고 각각의 단계별 UI 를 첨부합니다.
1> 프로젝트 만들기
▶ Visual Studio Code 실행

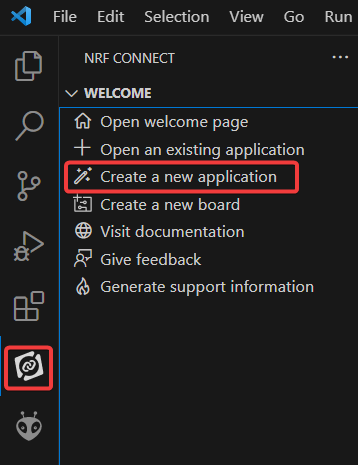
▶ nRF connect 아이콘 클릭후 "Create a new application" 선택하기

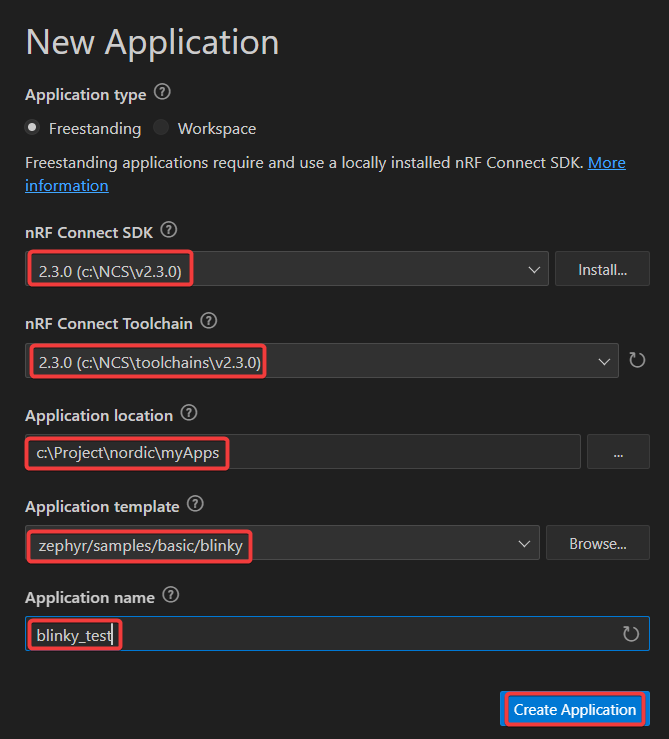
▶ 앱 설정화면 에서 nRF Connect SDK/ Toolchain 위치 지정 및
앱 위치/템플릿/이름 설정한후 마지막의 "Create Application" 을 눌러줍니다.

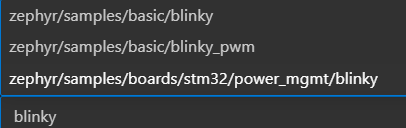
Application template 에서 blinky 만 입력하면 관련 예제가 다 보이니 참고하세요.

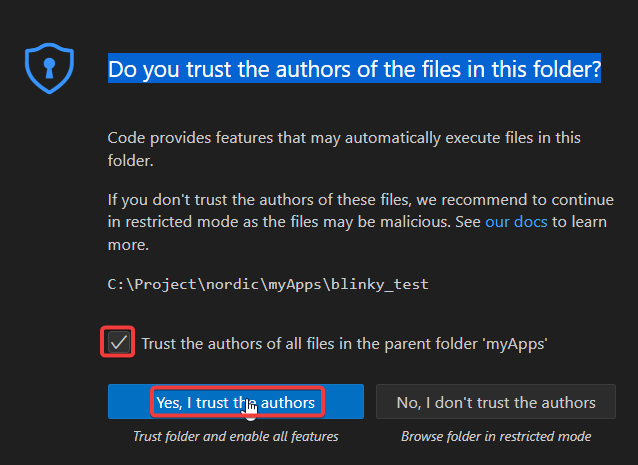
▶ 작성자를 신뢰하냐고 묻는데 체크박스클릭후 "Yes ...." 를 선택해 줍니다.

2> Build
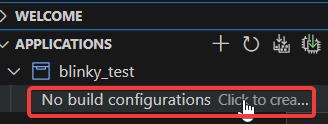
▶ Build Configuration 만들기

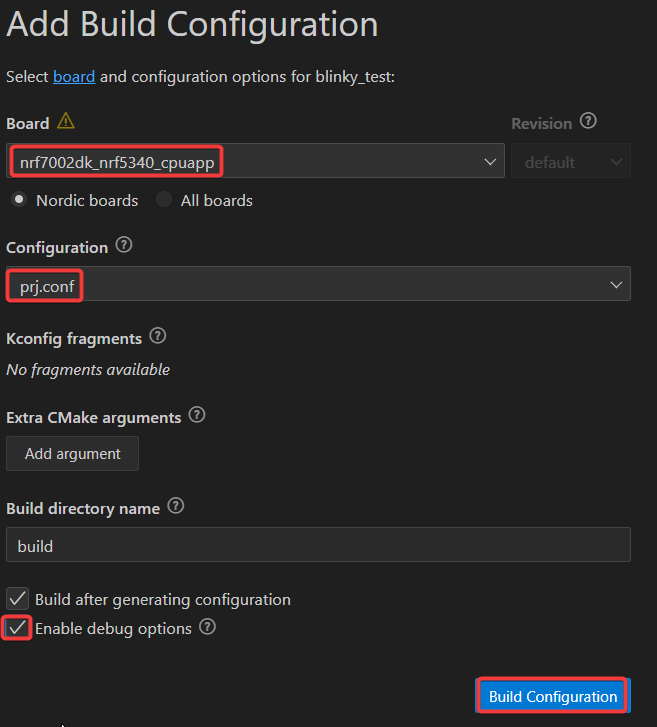
▶ 아래처럼 board 설정 및 ... 기타 체크하고 " Build Configuration" 클릭해 줍니다.

▶ 자동으로 빌드까지 진행을 합니다. (일부 발췌)



▶ More Actions 를 클릭하면 설정한 build configuration 을 변경하거나
빌드명령등을 알수 있습니다.

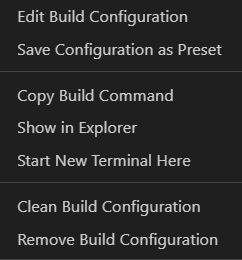
▶ More Actions 클릭시 메뉴

▶ Copy build command 메뉴 클릭후 복사된 내용
west build --build-dir c:\Project\nordic\myApps\blinky_test\build c:\Project\nordic\myApps\blinky_test
--pristine --board nrf7002dk_nrf5340_cpuapp -- -DNCS_TOOLCHAIN_VERSION:STRING="NONE"
-DCONFIG_DEBUG_OPTIMIZATIONS:STRING="y" -DCONFIG_DEBUG_THREAD_INFO:STRING="y"
-DCONF_FILE:STRING="c:/Project/nordic/myApps/blinky_test/prj.conf"
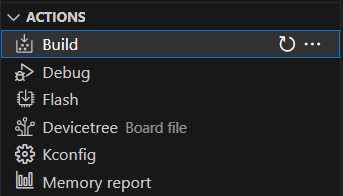
▶ ACTIONS 탭에서 Build 메뉴를 선택하면 빌드를 할수 있습니다.

3> Flash
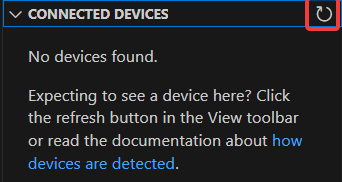
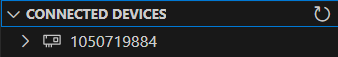
▶ 디바이스 연결하기

→ 디바이스 연결후 좌측 상단의 "Refresh Connected Devices" 아이콘 클릭해 줍니다.

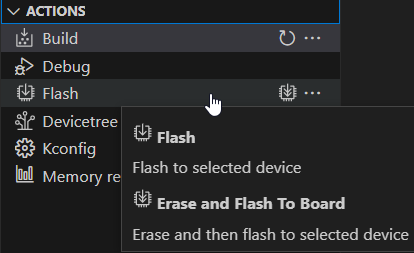
▶ Actions 탭의 Flash 버튼 클릭

▶ 진행과정이 아래쪽에 다음처럼 나옵니다.


4> Debug
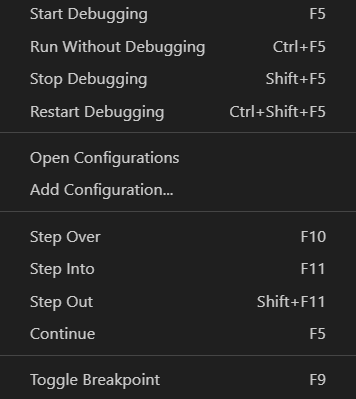
▶ Run --> Debug 메뉴

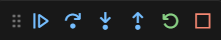
▶ 디버그 작동중 상단 아이콘
: Continue(F5)/ Step Over(F10) / Step Into(F11) / Step Out(Shift +F11) / Restart (Ctrl +Shift +F5) / Stop(Shift +F5)

5> 동작 확인
>> LED1 의 1초간격 블링킹 확인
< 기타 >
▶ 터미널 로그 확인하기
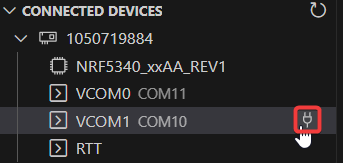
→ Connected Devices 탭아래 VCOM1 번 의 "Connect to Serial Port" 버튼 클릭

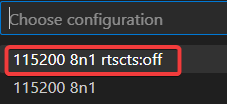
→ Configuration 을 알맞게 설정합니다.

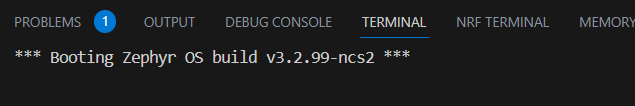
→ Terminal 창에 보여지는 내용을 확인합니다.

간단하게 Visual Studio Code 를 사용해 Blinky 예제를 nRF7002 DK 보드에 올려서 테스트 해 봤습니다.
참고하세요.
그럼 수고하세요.

'미분류 항목' 카테고리의 다른 글
| [NCS] nRF52 장치 VS Code 에서 flash 에러 해결하기 (0) | 2023.06.12 |
|---|---|
| [NCS-V2.4.0] peripheral_hids_keyboard 분석-1 (0) | 2023.06.07 |
| git windows 용 설치하기 (0) | 2023.05.25 |
| [nRF5340_nRF7002 ] nRF Connect SDK 환경설정 (1) (0) | 2023.05.23 |
| [SES ]Nordic iar 프로젝트 ses로 변경 하기 (0) | 2023.01.06 |
