: AlertDialog 안에 버튼을 만든후 버튼 클릭시 다른 AlertDialog를 띄워서 올려 봤습니다.
▶ 관련 영상
: 영상을 먼저 보시고 원하는 내용이 아니면 아래 코드는 무시하세요. 참고용으로 만들어 봤습니다.
▶ 소스코드
: remember 변수를 적당히 사용해서 만들어 봤습니다.
setContent {
TEST_APPTheme {
Surface(modifier = Modifier.fillMaxSize(1f)){
Column(
modifier = Modifier.wrapContentSize(),
horizontalAlignment = Alignment.CenterHorizontally,
) {
val showAlertDialog = remember { mutableStateOf(false) }
Button(onClick = {
showAlertDialog.value = true
}){
Text("AlertDialog")
}
if(showAlertDialog.value == true) {
AlertDialogTest(showAlertDialog)
}
}
}
}
}
@Composable
fun AlertDialogTest(showDialog:MutableState<Boolean>){
val 2ndDialogState = remember { mutableStateOf(0) }
if(showDialog.value == true){
AlertDialog(onDismissRequest = { /*TODO*/ },
title = {
Text(
text ="1st AlertDialog",
fontSize = 25.sp,
color = Color.Red
)
},
text = {
Column() {
Row(modifier = Modifier
.fillMaxWidth()
.padding(bottom = 10.dp),
horizontalArrangement = Arrangement.SpaceEvenly,) {
Button(modifier = Modifier.width(150.dp),
onClick = {
2ndDialogState.value = 1
}) {
if (2ndDialogState.value == 0)
Text("AlertDialog")
else {
AlertDialog(
onDismissRequest = {},
text = {
when (2ndDialogState.value) {
1 -> {
Text("2nd AlertDialog")
}
else -> {
Text("invalid state(${2ndDialogState.value})")
}
}
},
confirmButton = {
Button(onClick = { 2ndDialogState.value = 0 }) {
Text("OK")
}
}
)
}
}
}
}
},
buttons = {
Row(modifier = Modifier
.fillMaxWidth()
.padding(bottom = 12.dp),
horizontalArrangement = Arrangement.SpaceEvenly,
){
TextButton(onClick = {
showDialog.value = false
}){Text("확인")}
TextButton(onClick = {showDialog.value = false}){Text("취소")}
}
},
modifier = Modifier
.width(800.dp)
.height(200.dp)
)
}
}
< 기타>
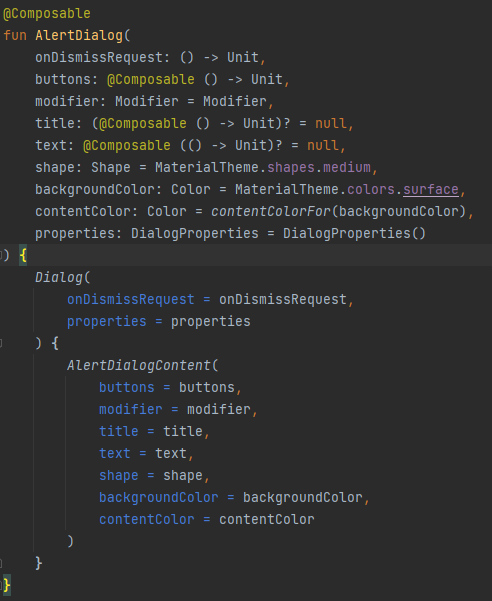
▶ AlertDialog 선언

그럼 ....

반응형
'Android_app' 카테고리의 다른 글
| [Android Studio] 프로젝트 소스 레벨 복사하기 (0) | 2024.04.22 |
|---|---|
| [JETPACK COMPOSE] Image 버튼에 Press/Release 이벤트 넣기 (0) | 2023.07.26 |
| [Jetpack Compose] Drag / Swipe /Tap 기능 넣기 (0) | 2023.07.26 |
| [Jetpack Compose] AlertDialog 사용하기 (0) | 2023.07.12 |
| [Android_App] Runtime error "cannot be cast to java.lang.Byte " (0) | 2023.06.21 |
